2018/04/19
プレスリリース
Webサイトのモバイル経由のUXを最適化できるPWA(プログレッシブウェブアプリ)に標準対応しました。
株式会社ディバータ(代表取締役社長:加藤 健太、 以下ディバータ)が提供する、 3,000社以上の導入実績を誇る国産CMS「RCMS」において、 PWA(プログレッシブウェブアプリ)の設定が可能になりました。
「RCMS」を用いてサイトを構築・運営する事業者は、 PWAの設定を行うことで、 モバイルユーザ向けにWebサイトの閲覧体験を向上させ、 PV数や閲覧時間、 コンバージョン率の改善が実現できるようになりました。
スマートフォンやタブレットといったモバイル端末の急速な普及により、 インターネット利用の中心はモバイルに移行しています。 2015年にはGoogle検索において、 アメリカと日本を含む世界10ヶ国で、 モバイルからの検索数がデスクトップからの検索数を上回りました。
モバイル端末からのアクセスの急増を受け、 Webサイトをどのようにモバイルユーザに最適化するかは近年、 重要なテーマになっています。
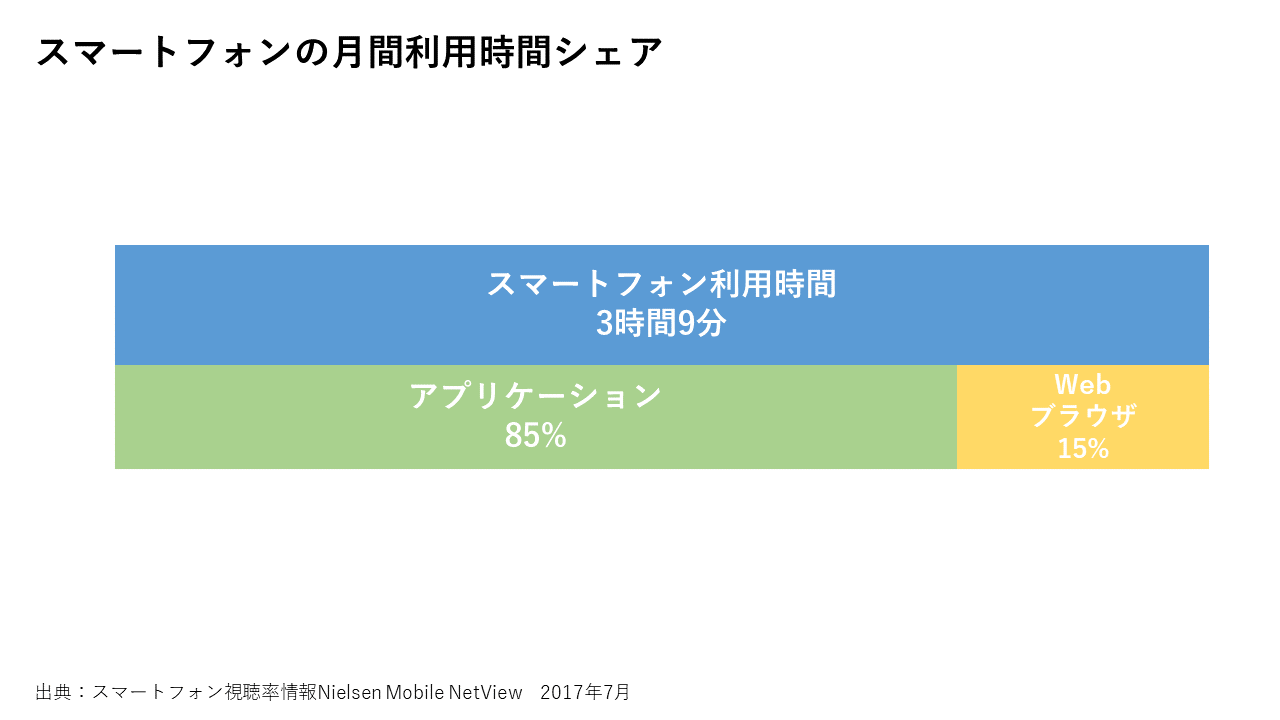
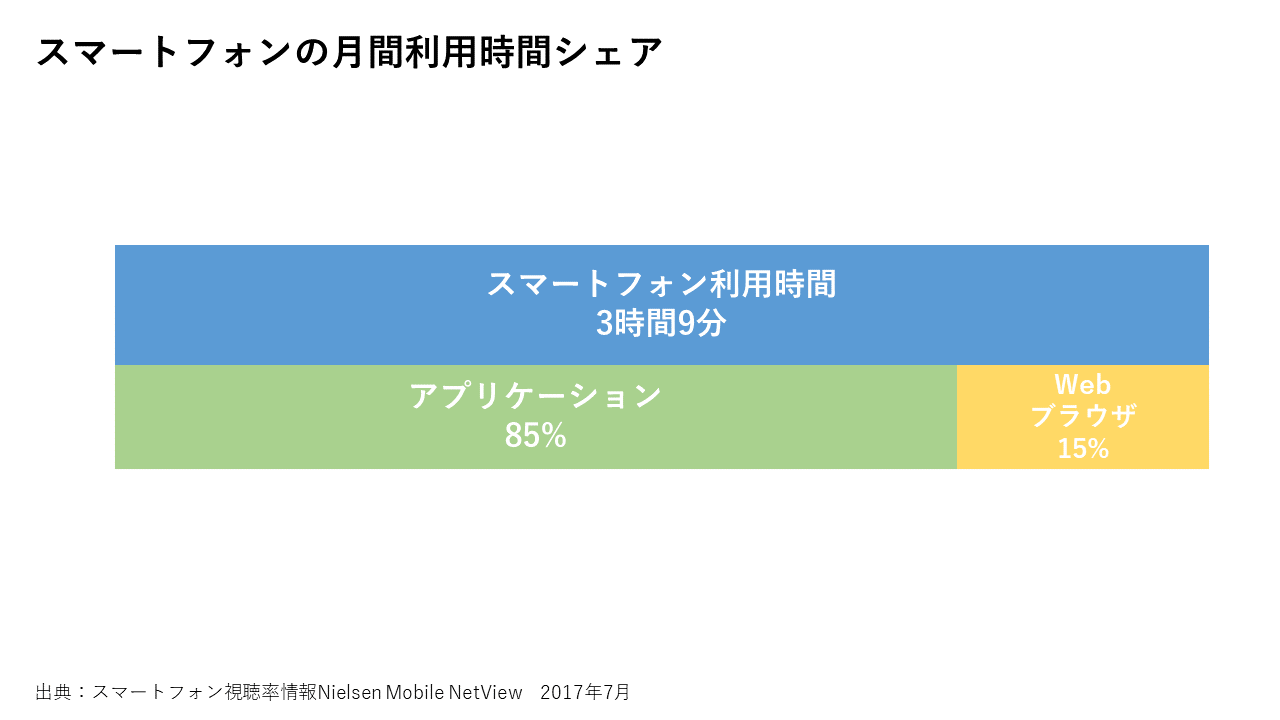
ユーザのモバイル端末の利用動向を見てみると、 85%の時間をアプリケーション(メッセンジャーアプリ、 カレンダーアプリ、 地図アプリなど)に費やし、 Webブラウザの利用時間は15%に留まっています。

これまで、 モバイルユーザ向けの対応は専用のモバイルアプリの構築、 Webサイトのレスポンシブウェブデザイン化、 スマートフォン専用サイトの構築が一般的でしたが、 それらには多大なコストが必要でした。
そのため、 Webサイトのモバイルユーザ向けの最適化は遅れていましたが、 昨今、 Googleが中心に策定・展開しており、 Androidで先行実装され、 最新のiOS 11.3に搭載されている Safari 11.1 でも 一部機能が実装も始まっている技術である「PWA」(※1)が注目されています。
ディバータでは、 Webサイトにおけるモバイル端末からのアクセスの重要性が増していることを受け、 「RCMS」において2018年4月リリースの正式版よりPWAの設定を標準機能にしました。
RCMSを用いて構築・運用されているサイトは管理画面よりPWA対応が可能になります。 ホーム画面に追加機能は標準で用意されており、 Firebase Cloud Messagingを利用したプッシュ通知対応にも順次対応していく予定になっております。
PWAに対応させることで、 ユーザはネイティブアプリに近い体験でWebサイトを閲覧できます。 具体的には、 ページの読み込み・表示スピードの高速化、 オフラインでも閲覧可能になる、 プッシュ通知の送信が可能になる、 などのメリットがあります。
PWAの実際の設定方法
https://support.r-cms.jp/help/detail/id=1344
国内では不動産・住宅に関する総合情報サイト「SUUMO」でPWAに対応し、 読み込み時間75%減 、 プッシュ通知の開封率は31%などの効果が出ていることが報告されています。 (※2)
※1 PWAとは:Progressive Web Appsの略。 モバイル端末でWebページを表示する際、 ネイティブアプリのようなUXを提供する技術。 ユーザはWebページのアイコンをモバイル端末のホーム画面に固定し、 アイコンをタップすることで、 ネイティブアプリと同じ要領で起動・操作することができる。
※2 出典:Suumo | Web | Google Developers
https://developers.google.com/web/showcase/2016/suumo
「RCMS」を用いてサイトを構築・運営する事業者は、 PWAの設定を行うことで、 モバイルユーザ向けにWebサイトの閲覧体験を向上させ、 PV数や閲覧時間、 コンバージョン率の改善が実現できるようになりました。
インターネットの主役はすでにモバイル
スマートフォンやタブレットといったモバイル端末の急速な普及により、 インターネット利用の中心はモバイルに移行しています。 2015年にはGoogle検索において、 アメリカと日本を含む世界10ヶ国で、 モバイルからの検索数がデスクトップからの検索数を上回りました。 モバイル端末からのアクセスの急増を受け、 Webサイトをどのようにモバイルユーザに最適化するかは近年、 重要なテーマになっています。
ウェブページをネイティブアプリに近い体験で
ユーザのモバイル端末の利用動向を見てみると、 85%の時間をアプリケーション(メッセンジャーアプリ、 カレンダーアプリ、 地図アプリなど)に費やし、 Webブラウザの利用時間は15%に留まっています。
これまで、 モバイルユーザ向けの対応は専用のモバイルアプリの構築、 Webサイトのレスポンシブウェブデザイン化、 スマートフォン専用サイトの構築が一般的でしたが、 それらには多大なコストが必要でした。
そのため、 Webサイトのモバイルユーザ向けの最適化は遅れていましたが、 昨今、 Googleが中心に策定・展開しており、 Androidで先行実装され、 最新のiOS 11.3に搭載されている Safari 11.1 でも 一部機能が実装も始まっている技術である「PWA」(※1)が注目されています。
他社CMSに先駆けてPWAに対応
ディバータでは、 Webサイトにおけるモバイル端末からのアクセスの重要性が増していることを受け、 「RCMS」において2018年4月リリースの正式版よりPWAの設定を標準機能にしました。 RCMSを用いて構築・運用されているサイトは管理画面よりPWA対応が可能になります。 ホーム画面に追加機能は標準で用意されており、 Firebase Cloud Messagingを利用したプッシュ通知対応にも順次対応していく予定になっております。
PWAに対応させることで、 ユーザはネイティブアプリに近い体験でWebサイトを閲覧できます。 具体的には、 ページの読み込み・表示スピードの高速化、 オフラインでも閲覧可能になる、 プッシュ通知の送信が可能になる、 などのメリットがあります。
PWAの実際の設定方法
https://support.r-cms.jp/help/detail/id=1344
国内では不動産・住宅に関する総合情報サイト「SUUMO」でPWAに対応し、 読み込み時間75%減 、 プッシュ通知の開封率は31%などの効果が出ていることが報告されています。 (※2)
※1 PWAとは:Progressive Web Appsの略。 モバイル端末でWebページを表示する際、 ネイティブアプリのようなUXを提供する技術。 ユーザはWebページのアイコンをモバイル端末のホーム画面に固定し、 アイコンをタップすることで、 ネイティブアプリと同じ要領で起動・操作することができる。
※2 出典:Suumo | Web | Google Developers
https://developers.google.com/web/showcase/2016/suumo
